Make The Woosmap Store Locator Widget Your Very Own

The Woosmap Store Locator Widget allows a new level of personalisation. You can now fully customise the rendering of your asset data on the side panel. When a user clicks a marker or search for stores near a place, the listener functions gets the data for the returned location(s), and features HTML to display the location’s information. Here are some ideas that you could implement to make the Woosmap Store Locator Widget your own and create additional value for your customers.
Sample Implementation
Let’s play with the following Woosmap Store Locator Widget mapping some of the most popular food markets in Europe. Alternatively, you may open it in full screen for more comfortable use.
We’ve added to the userProperties attributes data of our assets a custom picture as well as the corresponding Google Maps place_id. Thus we are able to request on the fly more details about each particular point of interest by initiating a Google Place Details request. A Place Details request returns more comprehensive information about the indicated place such as user rating and reviews.
More added value can be created with the ability of implementing custom renderers like rates for particular events or highlighted discounts. You’re limited only by your imagination!
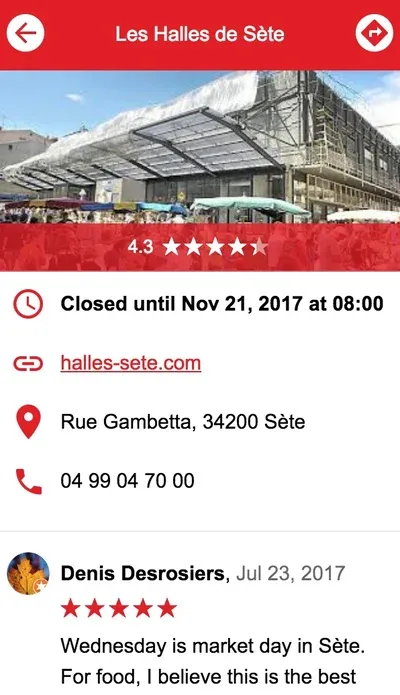
Details Renderer
This is the full view for a store. By default, the Widget displays the store name, an address, opening hours and some contact informations. Here we’ve used our custom userProperties attributes to display a picture and some user ratings and reviews. To see it in action, just click a marker on the above map.
Use the function webapp.setFullStoreRenderer(function(store){}) to set the store details renderer. It takes the Store Data parameter as argument (structure documentation here) and renders your builded store details to an HTML Element.

webapp.setFullStoreRenderer(function(store) {
var myCustomContent = document.createElement('ul');
myCustomContent.id = "myCustomContentID"
var html = [];
html.push(getPhoto(store));
html.push(getHours(store));
html.push(getWebSite(store));
html.push(getAddress(store));
html.push(getPhone(store));
getGoogleRatings(store, function(place_details) {
renderRatings(place_details);
renderReviews(place_details);
});
myCustomContent.innerHTML = html.join("");
return myCustomContent;
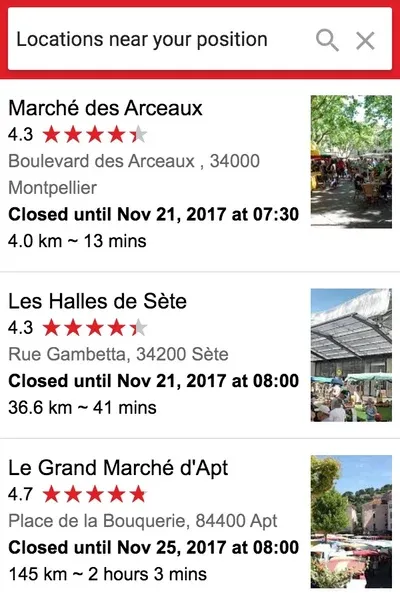
});Summary Renderer
The list view of stores nearby a given location that is usually provided through searching an address or geolocating via the Around You button. Again, we’ve built on the userProperties data to display a picture and retrieve some user ratings and reviews.
To get external information data, (the place details request here) asynchronous communication should be preferred to avoid the “freezing” on the screen and an unresponsive user experience.
Use the function webapp.setSummaryStoreRenderer(function(store){}) to set the store summary renderer. It takes the Store Data parameter as argument and renders your builded store details to an HTML Element. Search for an European city on the above map to see it in action.

webapp.setSummaryStoreRenderer(function(store) {
var mySummaryContent = document.createElement('div');
mySummaryContent.className= "store-summary";
var html = [];
html.push(getSummaryPhoto(store));
html.push(getSummaryName(store));
html.push(getSummaryAddress(store));
html.push(getOpeningLabel(store));
html.push(getDistanceAndTime(store));
getGoogleRatings(store, function(place_details) {
renderSummaryRatings(place_details, store.properties.store_id);
});
mySummaryContent.innerHTML = html.join("");
return mySummaryContent;
});Useful Links
- Woosmap Store Locator Widget documentation.
- Our implementation on jsFiddle
- Google Place Details request.
- Contact us for more details.