Delivery And Trading Areas: Put Your Users In Touch With Your Stores

Sometimes, recommending assets ordered by driving time or distance as the crow flies is not good enough. For example to search the supermarket that will do the delivery for a specified address, each supermarket has a delivery area and for topological or business reasons it’s not always the nearest one in charge of your delivery. To help lookup assets intersecting areas, we introduce the Woosmap Zones API.
Overview
The Zones API allows you to associate a geographic zone for each of your stores. Several areas could be set for one store to manage different zone types such as a trading area and a delivery area.
Suppose you are designing a web application to help users find the supermarket delivering to their address. The application must:
- Determine the user’s current position,
- Find the supermarket that has a delivery intersecting the user position.
Find out the user’s current position could be achieved using our Woosmap Geolocation API.
Suggest the user the right store based on the zone he belongs to requires a further call to Woosmap API.
Sample
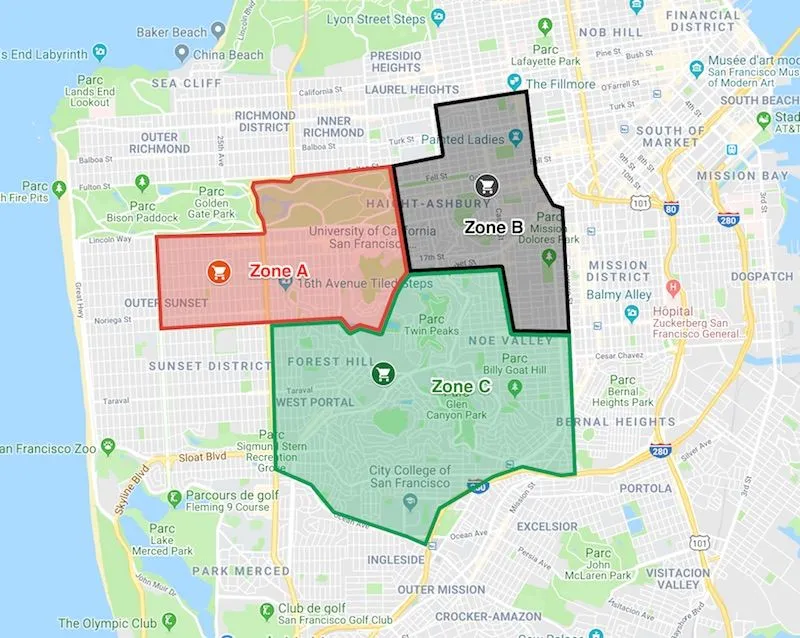
To showcase the capabilities of Zones API, here is an example datasets of 3 supermarkets and their delivery zones.

You can preview or download the following files that contain the supermarkets and delivery zones collections.
Data Structure
The Zones API has the endpoint https://api.woosmap.com/zones/. It accepts zone geometry as Well Known Text. WKT defines how to represent geometry of one object (cf. https://en.wikipedia.org/wiki/Well-known_text). Your zones could be complex and multipart polygons.
But no need to be an expert, just contact us specifying your project key and we will guide you through the process step-by-step.
Here is what the Zone A json object in file delivery_areas.json looks like :
{
zone_id: "ZoneA",
description: "Delivery Zone for Store A",
store_id: "store_a",
polygon: "POLYGON ((-122.4546384 37.774656,-122.4515485 37.7595934,-122.4354306 37.7602172,-122.4333707 37.7512596,-122.423071 37.7511239,-122.4242726 37.7687665,-122.4259893 37.7691736,-122.4289075 37.7732444,-122.4306241 37.7850483,-122.4472753 37.7830133,-122.445902 37.7759581,-122.4546384 37.774656))",
types: ["delivery"]
}To link a Zone to a Store, set the corresponding store_id property. The store must already exist in your project. Please refer to the online documentation to discover all supported properties.
Upload your Zones
For this tutorial we’ve built a sample Python script to upload the delivery areas. You can preview or download it here:
import json
import requests
WOOSMAP_PRIVATE_API_KEY = '25fbd3c4-3484-4e85-a702-XXXX'
WOOSMAP_API_HOSTNAME = 'api.woosmap.com'
ZONES_FILE = 'delivery_areas.json'
def main():
with open(ZONES_FILE, 'rb') as f:
myZones = json.loads(f.read())
try:
r = requests.post('https://{hostname}/zones/'.format(
hostname=WOOSMAP_API_HOSTNAME),
params={'private_key': WOOSMAP_PRIVATE_API_KEY},
json=myZones)
print(r.text)
except Exception as error:
print("Unable to import file {0} : {1}".format(ZONES_FILE, error))
if __name__ == '__main__':
main()After executing your script, all being well, you should receive the following message.
{status: "ok", message: "Zones successfully added."}Determine User’s recommended Store based on Zone Intersecting
Suppose the user is located at LatLng: {37.7569652,-122.4401237}. To recommend the store based on zone intersecting, you will specify the zone=true argument in the search query (using HTTPie package here) as follows:
http https://api.woosmap.com/stores/search ? key=woos-xxxx-yyyy-zzzz&=true&=37.7569652&=-122.4401237
The following jsFiddle sample should help you build the search request.
Please note that zones are displayed as an example : you can’t get them on the client side as they are CORS protected and only available using your Private Key.
Useful Links
- Woosmap Zones API documentation.
- Our implementation on jsFiddle
- Understand Well Known Text
- Contact us for more details.